Seiten / Pages

Einstellungen
Die Einstellung sind auf Seitenebene und können zu jedem Zeitpunkt verändert werden. Sollte die Seite schon in der Datenbank vorhanden sein, wird eine ID angezeigt. In diesem Fall ist die Seite unter der ID: 41 gespeichert.
Beim Inputfeld sieht man, welches Layout gewählt ist (default). Man kann ein anderes Layout wählen oder ein neues Layout erstellen.

Layouts der normalen Seiten werden derzeit nur über die ????Userrechte????? geregelt. Es gibt derzeit:
- NL (Niederlassungsleiter)
- GF (Geschäftsführer)
Wenn der User als Niederlassungsleiter im TC hinterlegt ist, dann wird das Layout NL geladen. Sollte kein Layout hinterlegt sein wird das Defaultlayout geladen. Deswegen ist es wichtig immer ein Defaultlayout zu hinterlegen.
Wenn man das Häkchen bei "Mobile" setzt, wird ein neues Layout mit dem '-mobile'
Container
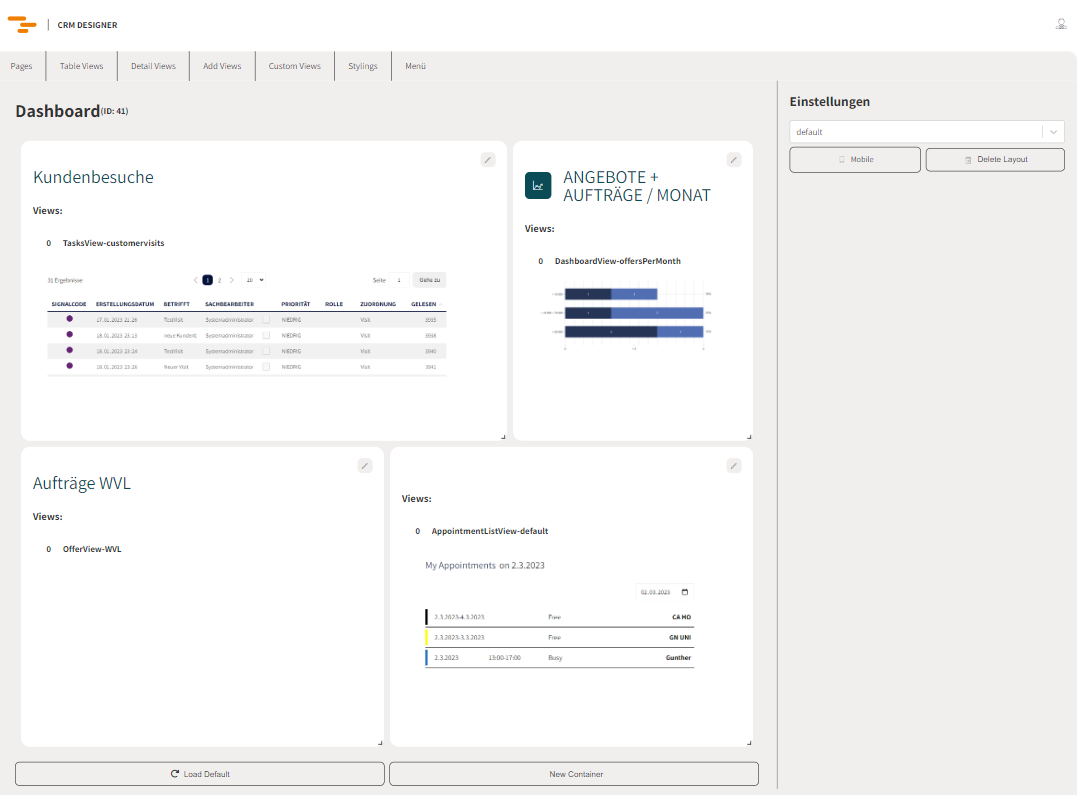
Auf den einzelnen Seiten kann man die Container konfigurieren.
Auf dem oberen Screenshot sieht man 4 Container mit jeweils einer View. Diese Container müssen nicht gleich breit sein. Sie können mit dem Eck im unteren rechten eck größer oder kleiner gezogen werden.
Es ist ein 12-Grid hinterlegt.
Auch wenn die Höhe der Boxen im Designer verändert werden kann, so hat dies keine Auswirkung auf das CRM. Es passt sich dem Inhalt an.
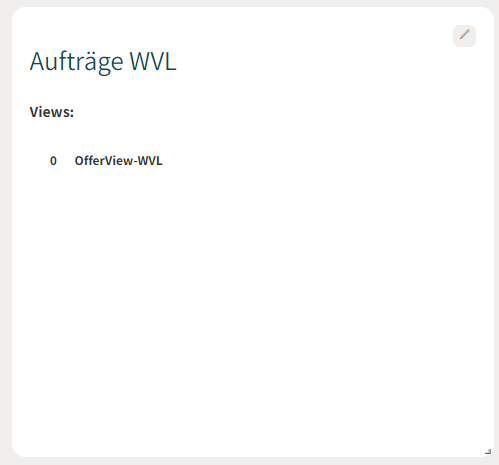
Jeder Container kann einzeln bearbeitet werden:
Rechts oben befindet sich der Bearbeiten-Button


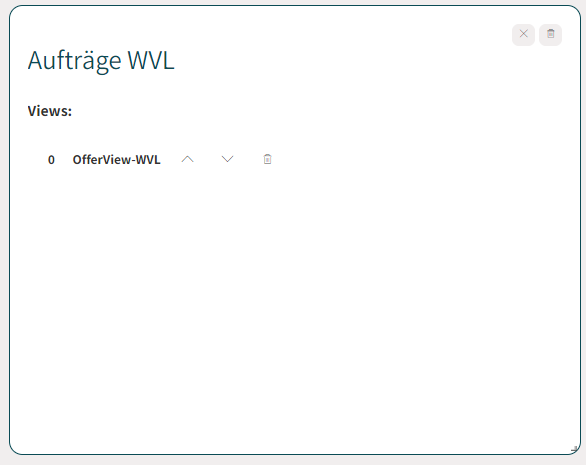
Sobald man im Bearbeiten-Modus ist, kann man den Container bearbeiten, löschen oder die Änderungen verwerfen.
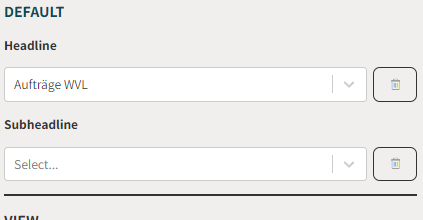
Auch die Sidebar auf der linken Seite verändert sich. Es kann jetzt eine Headline angepasst oder hinzugefügt werden.

Die Headlines kann man aus einer Liste auswählen oder neu hinzufügen. Wenn man die Headlines wählt hat das den Vorteil, dass eine DLL und kein String hinterlegt ist. Das heißt die Headline wird je nach ausgewählter Sprache übersetzt.
Es sind nur ein paar Headlines verfügbar. Die Liste befindet sich unter default_labels.json und kann beliebig ergänzt werden. In der Datenbank wird nur die Nummer und nicht der Text abgespeichert.
Möchte man aber eine individuelle Headline hinzufügen, muss man diese nur in das Inputfeld eingeben und auf ENTER klicken.
Die Subheadline erscheint über der Headline (laut Design).
Um die Headlines zu löschen muss man das Mistkübel-Icon rechts daneben verwenden.
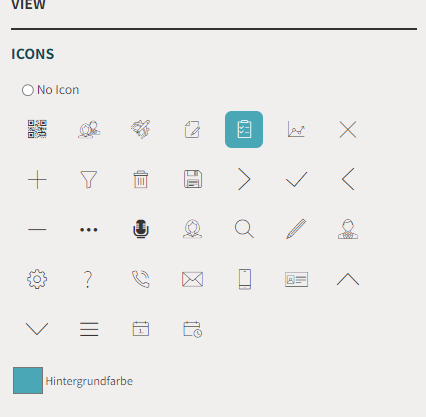
Icons
Zu jeder Headline kann zusätzlich ein Icon hinzugefügt werden. Es gibt eine Auswahl an Icons, die neben die Headlines gesetzt werden können. Diese Icons werden unter icons.json angelegt.
Das Iconsortiment ist eigens erstellt und deswegen nicht mit den gängigen Iconbibliotheken zu vergleichen. Wenn man ein neues Icon braucht muss dieses entsprechend designed und in die Iconfont aufgenommen werden.

View
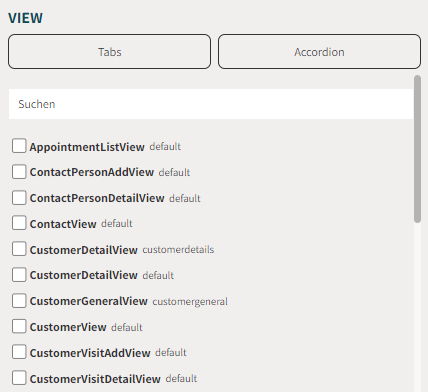
Die Views können per Klick zum Container hinzugefügt werden. Über die Suche kann man die Views aussortieren um sich einen besseren Überblick zu verschaffen.

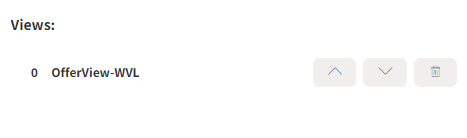
Fügt man eine oder mehrere Views zu einem Container hinzu, wird die Liste im Container ergänzt.
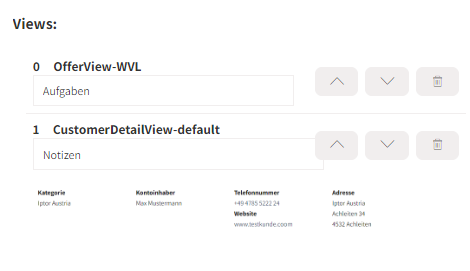
Eine View kann man dann mit den Pfeilen anders anreihen (diesmal nicht Drag & Drop weil man die Container so verschiebt)

Man kann die Views löschen und ihnen einen Tab / Accordionnamen geben.
Tabs:
Man kann die Views in Tabs Schachteln, indem man bei den Containereinstellungen, bei Default das Tabs Häkchen setzt

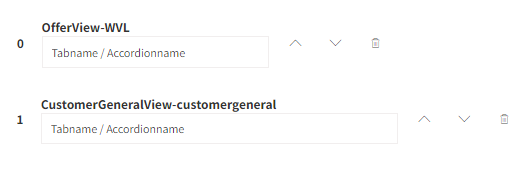
So bekommt man innerhalb des Containers, zu einer View ein weiteres Inputfeld.

Dadurch bekommt man im CRM diese Ansicht:

Was im Tab steht, bestimmt das Inputfeld "Tab / Accordionnamen"