Dashboard Views

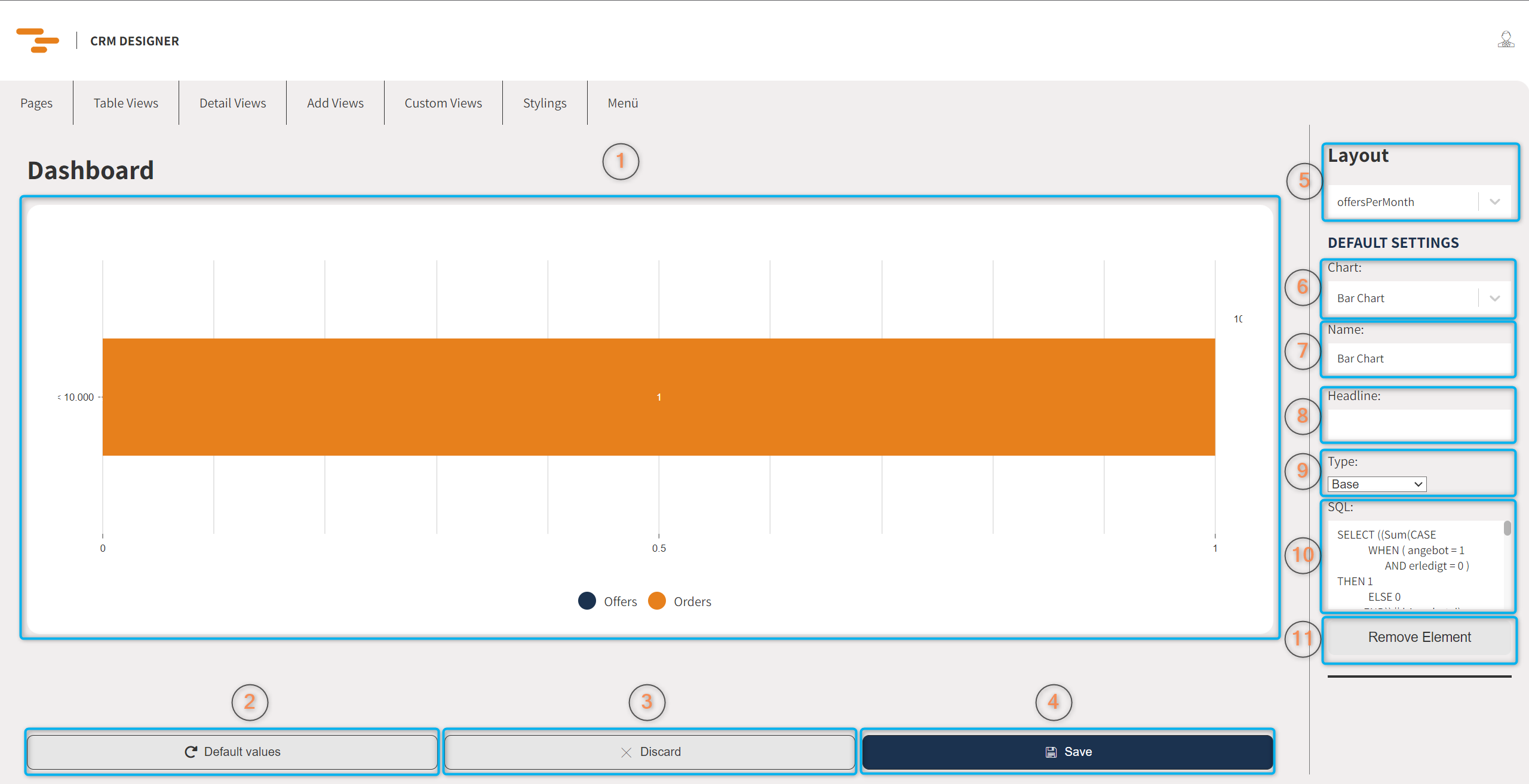
- Anzeige der derzeit gespeicherten Grafiken des ausgewählten Layouts. Die Grafiken werden erst upgedatet wenn man Änderungen speichert.
- Lädt die Default Einstellungen welche im entsprechenden JSON hinterlegt sind.
- Setzt alle Einstellungen auf den zuletzt gespeicherten Stand zurück.
- Speichert alle Änderungen in die Datenbank. Beim nächsten laden des CRM werden die neuen Einstellungen verwendet.
- Auswahl des Layouts. Jede View hat ein zumindest ein Default Layout. Man kann weitere Layouts anlegen indem man auf die Auswahl klickt, den Namen des neuen Layouts eintippt und auf "Create (Eingegebener Name)" klickt. Ein neues Layout startet automatisch mit den Default Einstellungen in den JSONs.
In den Page Einstellungen (Designer → Seiten/Pages) kann man das Layout auswählen welches man im CRM anzeigen will. - Auswahl der Grafik welchen Einstellungen angezeigt werden sollen. Man kann weitere Grafiken anlegen indem man auf die Auswahl klickt, den Namen der neuen Grafik eintippt und auf "Create (Eingegebener Name)" klickt. Ein Dashboard kann mehrere Grafiken beinhalten welche nebeneinander platziert werden.
- Texteingabefeld zur Änderung des Namens der Aktuell ausgewählten Grafik. Die Änderung dieses Feldes ändert den Namen welchen man in 6. auswählen kann.
- Texteingabefeld zur Angabe einer Überschrift für die ausgewählte Grafik.
- Auswahl des Grafik Typen. Zur Auswahl stehen Base, Pie und Dataset. Base ist ein Bar-Chart der bis zu 2 Werte pro Bar darstellen kann, Pie ist ein Pie-Chart und Dataset stellt die Daten vom SQL in einfach strukturierten Kästen da.
- Texteingabefeld zur Angabe des SQLs welches für die Befüllung der Grafik verwendet wird. Nähere Beschreibung der SQLs siehe "SQL Einstellungen" Sektion weiter unten.
- Button zur Entfernung der Ausgewählten Grafik.
SQL Einstellungen
Achtung beim kopieren von SQLs einer anderen Datenbank muss man darauf achten ob es eine Oracle oder SQL-Server Datenbank ist.
Base-Werte:
- ID: Wert der Y Achse
- Value: Wert der X Achse
- Value2: (Optional) 2. Wert der X Achse. Wenn dieser Wert eine Zahl beinhaltet wird der Bar dieser ID 2 Werte beinhalten welche mithilfe von Farben aufgesplittet werden.
- Label: Wert der als Label genutzt wird welcher als Popup erscheint wenn man mit der Maus über einen Bar fährt.
- Label2: Wert der als Label genutzt wird welcher als Popup erscheint wenn man mit der Maus über den 2. Wert eines Bars mit 2 Werten fährt.
Pie-Werte:
- ID: Wert der in der Legende mit der dazugehörigen Farbe angezeigt wird zur Zuordnung der Werte.
- Value: Wert der als Wert der bestimmten ID hergenommen wird und auch für die Berechnung des % Satzes genommen wird.
Dataset-Werte:
- ID: Label der über dem Wert angezeigt wird.
- Value: Wert welcher in dem Kasten angezeigt wird.
- Size: Breite des Kasten. 12 ist die Maximale Breite welche die ganze Zeile ausfüllt. Wenn man 2 IDs mit Size 6 hat werden diese nebeneinander angezeigt.
- BgColor: Farbwert (Hex-Code) zur Auswahl der Hintergrundfarbe des Kasten.
- Color: Farbwert (Hex-Code) zur Auswahl der Schriftfarbe für ID und Value.
